인터넷을 하다보면 브라우저 상단에 각 홈페이지마다 로고같은 아이콘이 있는 것을 볼 수 있습니다.
우리는 이를 파비콘이라 부르는데, 즐겨찾기(favorites)와 아이콘(icon)의 합성어입니다.

일반적으로 회사를 대표하는 로고를 픽셀아트화 하여 파비콘으로 만듭니다. 파비콘이 없는 웹사이트는 위 그림의 ‘자율주행자동차 전문기업’ 처럼 문서모양의 기본적인 아이콘으로 보이지요. 또한 파비콘이 없는 티스토리 블로그의 경우, 티스토리 로고가 보입니다. (Microsoft Edge 브라우저)
나만의 개성있는 사이트를 만들기 위해서, 파비콘 만들기는 휼륭한 표현수단 중 하나이지요.
이렇게 파비콘을 만들려면 ICO파일이 있어야 합니다. ICO파일은 16*16 크기로 만들어지는데, 일반적으로 픽셀(점)로 찍어 제작합니다.
어렵겠다고요? 걱정하지 마세요~
무료 파비콘 추출 사이트를 통해 쉽고 간편하게 파비콘 만들기가 있으니깐요. 아울러 티스토리 블로그에 파비콘 설정하는 방법도 함께 알려드리겠습니다.

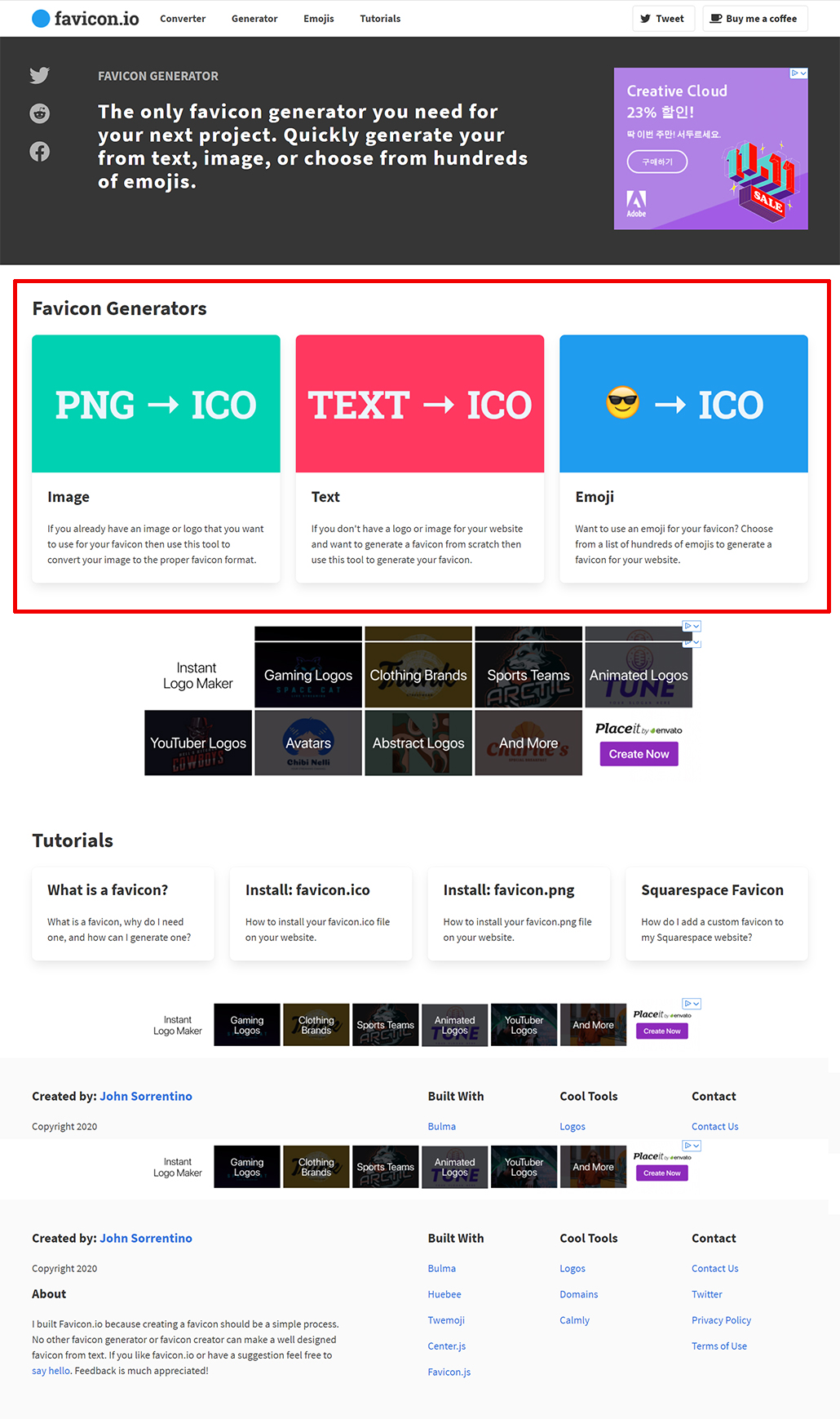
무료 파비콘 추출 사이트 중 favicon.io 사이트를 이용하여 파비콘을 만들어 보겠습니다.
빨간 네모의 ‘Favicon Generators’는 [이미지→ICO] [텍스트→ICO] [기본제공 아이콘→ICO] 변환 추출 방법을 제공합니다.

텍스트 이용하여 파비콘 만들기
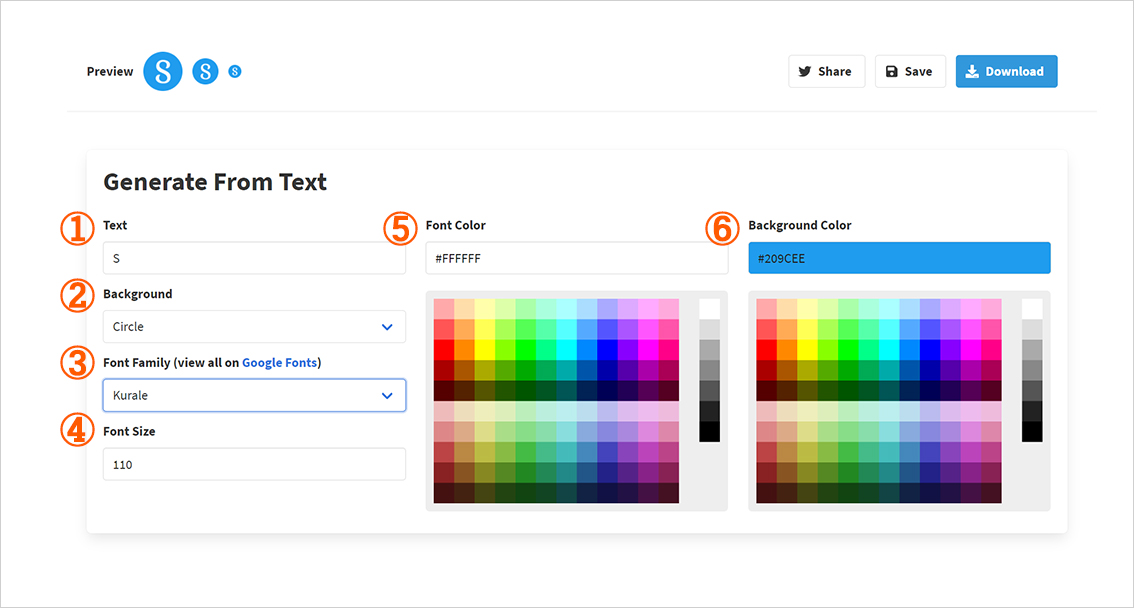
빨간 박스안에 있는 [TEXT→ICO] 를 클릭하면 다음과 같은 화면이 나옵니다.
하나씩 옵션을 변경하여 원하는 모양이 완성되면 [Download] 버튼을 클릭하여 다운 받습니다.
다운받은 파일은 압축파일로 되어 있는데, 다양한 크기의 파비콘 파일이 있습니다. 이중 원하는 파비콘을 이용하면 됩니다.

① 글자 : 원하는 글자를 입력
② 파비콘 모양 : 사각모양 / 둥근사각 / 원
③ 글씨체(폰트) : 다양한 폰트가 있지만 모두 영문만 지원
④ 글씨 크기
⑤ 글씨색 ⑥ 배경색
이미지 이용하여 파비콘 만들기
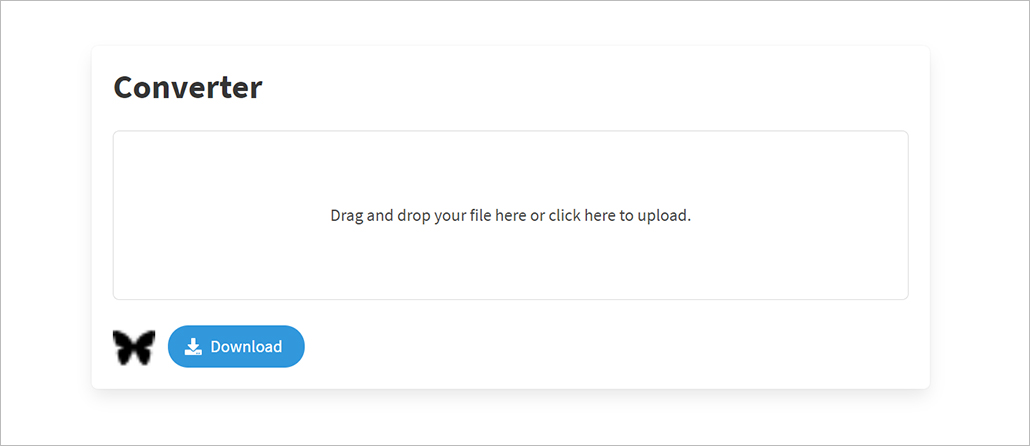
메인화면의 초록색 박스 [PNG→ICO]를 클릭합니다.
나의 16*16 크기인 이미지 파일을 드래그하여 회색상자 안에 넣으면, [Download] 버튼 옆에 파비콘이 보입니다.
저는 배경이 투명한 검정 나비모양으로 PNG 이미지를 이용했습니다. 다운받은 파일은 압축파일입니다.

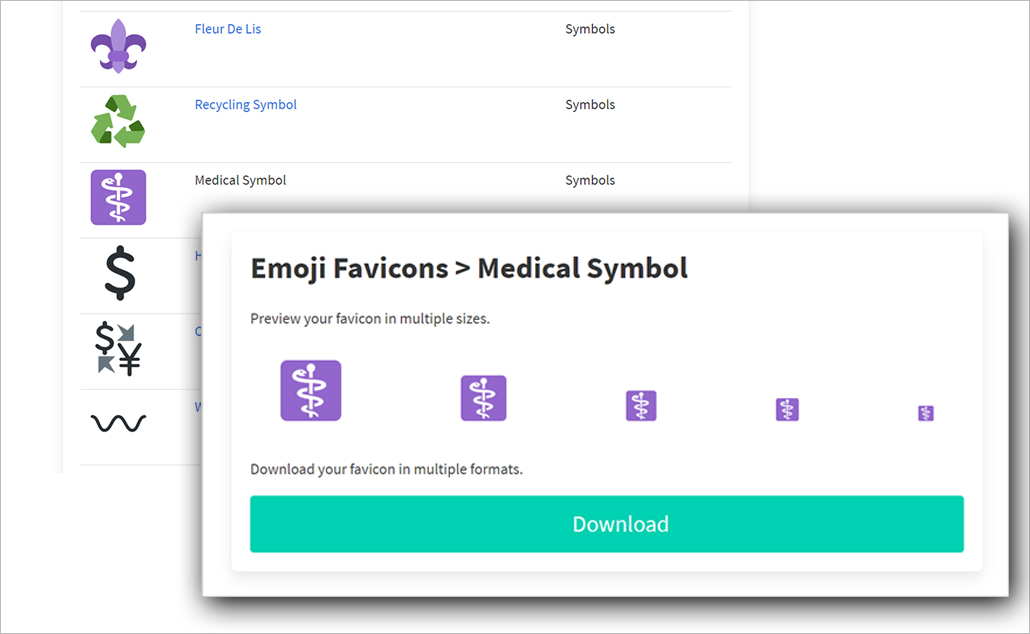
기본 제공하는 아이콘으로 파비콘 만들기
favicon.io 사이트에서 제공하는 다양한 아이콘을 이용하여 파비콘을 만들 수 있습니다.
메인화면에서 파란색 박스의 [얼굴모양→ICO]를 클릭합니다. 원하는 모양을 선택한 후 [Download] 버튼을 클릭하면 끝~

이제, 파비콘 ICO파일을 만들었으니, 내 블로그에 적용시켜 봐야겠지요?
블로그 꾸미기에 자유로운 티스토리 블로그에 파비콘 설정을 해보도록 하겠습니다.

티스토리 블로그에 파비콘 설정하기
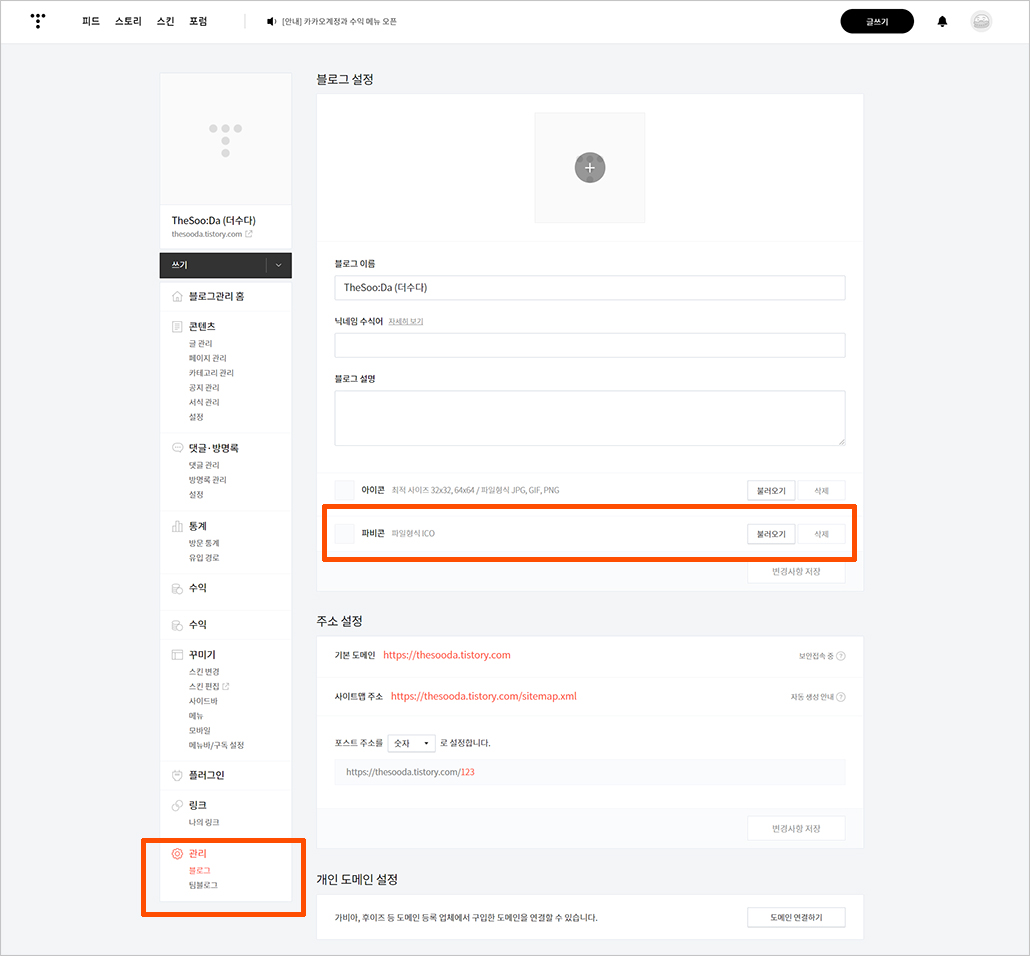
티스토리 블로그 관리페이지로 이동합니다.
왼쪽 메뉴 제일 하단에 있는 [ 관리 > 블로그 ]를 클릭합니다.

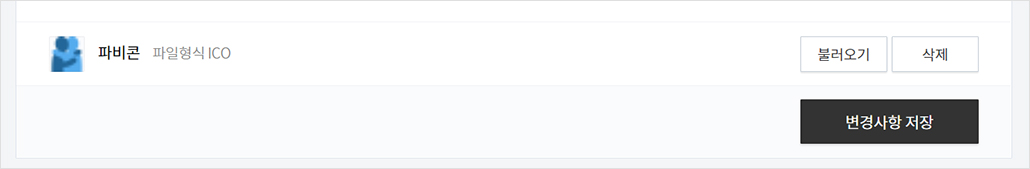
저는 앞서 설명했던 favicon.io 사이트에서 기본으로 제공하는 아이콘을 이용해 파비콘을 만들었습니다.
[불러오기]를 통해 ICO파일을 등록하니, 제가 만든 서로 안고있는 모양의 파비콘이 있네요.

짜짠~ 이제 인터넷 브라우저에서 파비콘이 적용된 나의 블로그가 보입니다… ^^